Создание виджета WordPress
Из этой статьи вы узнаете о создании виджета WordPress в короткие сроки, а также добавлении его в существующую тему. И делать виджет мы будем на примере стандартной темы для WordPress — Twenty Twelve. Почему именно эта, а не новомодная Twenty Thirteen? Дело в том, что у многих до сих пор стоит старая версия WordPress, и они не успели перейти на новый WordPress 3.6.
Делать мы будет самый простой виджет, который будет выводить заголовок. А также в качестве бонуса мы сделаем выпадающий список со всеми рубриками и из выбранной рубрики будет выводить записи.
Начинаем создание виджета для WordPress
Итак, мы открыли папку с темой по адресу wp-content\themes\twentytwelve и нашли файл functions.php. Давайте откроем его. В нем очень много строк кода. Ничего удалять не нужно, а нужно в самом начале файла, после кода <?php освободить немного места для наших манипуляций. К примеру, так:
Теперь начинается самое интересное. Это добавление кода для самого виджета. Причем ни чего с нуля писать не надо. Для добавления новых виджетов есть специальный класс WP_Widget, наследуя который вы без проблем решите задачу. Если вы не поняли о чем я, то не расстраивайтесь, а просто скопируйте код ниже в место, которое мы освободили.
class WP_book_Widget extends WP_Widget {
public function __construct() {
parent::__construct(
'widget_WP_book',
'Виджет сайта wp-book.ru',
array( 'description' => __( 'Самый лучший виджет', 'text_domain' ), )
);
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = strip_tags( $new_instance['title'] );
return $instance;
}
public function form( $instance ) {
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">Заголовок</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>"
name="<?php echo $this->get_field_name( 'title' ); ?>" type="text"
value="<?php echo $instance['title']; ?>" />
</p>
<?php
}
public function widget( $args, $instance ) {
?>
<div style='border:1px solid red; text-align:center;padding:20px;'>
<?php echo $instance[ 'title' ]; ?>
</div>
<?php
}
}
add_action( 'widgets_init', function(){
register_widget( 'WP_book_Widget' );
});Теперь если вы в административной панели зайдете во вкладку Внешний вид > Виджеты, то увидите, что там появился новый виджет под названием Виджет сайта wp-book.ru. И выводить он будет то. что вы напишите в поле «Заголовок».
Теперь давай разберемся, как же все работает.
В основе всего идет класс WP_book_Widget, который наследует родной класс WP — WP_Widget. Также у него есть свойства, их 4. Разберем их подробнее.
1) Добавления информации о виджете
public function __construct() {
parent::__construct(
'widget_WP_book', // ID виджета
'Виджет сайта wp-book.ru', // Название
array( 'description' => __( 'Самый лучший виджет', 'text_domain' ), ) // Описание
);
}Это свойство отвечает за добавление названия, описания, а также здесь можно прописать ID виджета.
2) Сохранение массива настроек
public function update( $new_instance, $old_instance ) {
$instance = array(); // Инциализация массива настроек
$instance['title'] = strip_tags( $new_instance['title'] ); // Добавление настройки для заголовка
return $instance;
}Вы можете добавить новые настройки с помощью этого свойства. Для этого добавьте код:
$instance['имя_настройки'] = strip_tags( $new_instance['имя_ настройки'] );
3) Добавление настроек в форму в админке
Для того, чтобы при настройке виджета в админке появились настройки их надо, в начале, добавить. Делается это с помощью свойства:
public function form( $instance ) {
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">Заголовок</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>"
name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo $instance['title']; ?>" />
</p>
}Как вы видите, в нем мы добавили текстовое поле и название для него. Результат работы можно увидеть при добавлении виджета.
4) Вывод информации на сайт
Теперь, когда мы инициализировали виджет, добавили и сохранили настройки, а также сделали возможность редактировать его из админки самое время вывести его непосредственно на сайте.
Делается это просто.
public function widget( $args, $instance ) {
<div style='border:1px solid red; text-align:center;padding:20px;'>
<?php echo $instance[ 'title' ]; ?>
</div>
}Как вы видите, здесь мы добавили немного css для стилизации текста, что мы выводим. А также выводим нашу настройку из массива настроек с помощью кода:
<?php echo $instance[ 'title' ]; ?>
Таким образом мы можем вывести любую настройку.
5) Зарегистрируем виджет хуком
И наконец, последний этап – это добавление виджета при инициализации виджетов с помощью хука WordPress:
add_action( 'widgets_init', function(){
register_widget( 'WP_book_Widget' );
});Все теперь виджет подключен и готов к действию.
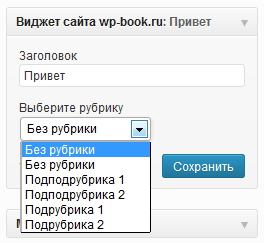
Бонус! Организация выбора рубрики.
В качестве приятного дополнения хотел бы показать, как можно добавить выбор рубрики в настройки виджета и затем их использовать.
Для этого нужно добавить новую настройку в пункте 2. Пусть будет
$instance['cat'] = strip_tags( $new_instance['cat'] );
Далее для 3 пункта надо сделать цикл, который переберет все рубрики и добавит их в выпадающий список. Организуется он так:
<?php $categories = get_categories(); ?>
<p>
<label for="<?php echo $this->get_field_id('cat'); ?>">Выберите рубрику</label>
<select name="<?php echo $this->get_field_name('cat'); ?>" id="<?php echo $this->get_field_id('cat'); ?>">
<?php
foreach ( $categories as $link_cat ) {
echo '<option value="' . intval( $link_cat->term_id ) . '"'
. selected( $instance['cat'], $link_cat->term_id, false )
. '>' . $link_cat->name . "</option>\n";
}
?>
</select>
</p>И наконец, нужно вывести все это в 4 пункте. Давайте сделаем вывод 3 записей из выбранной рубрики.
<?php
$popular = new WP_Query('orderby=comment_count&posts_per_page=3&cat='.$instance[ 'cat' ]);
if (have_posts()) : while ($popular->have_posts()) : $popular->the_post();
?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <br /><br />
<?php
endwhile; endif;
?>Отлично! Мы сделали это! Теперь наш виджет не только выводит заголовок в красной рамке, но и выводит названия 3 записей, со ссылкой на соответствующие статьи.
Файл functions.php для темы Twenty Twelve я прикладываю к этой статье.
Надеюсь, вам было интересно. Приходите снова, скоро будет еще больше интересных статей!




Спасибо!, все четко и доступно описано, до вашей прочитал\попробовал по нескольким другим статьям но все получалось криво и не то что нужно., но благодаря вам быстро сделал простенький виджет для темы.
У меня срабатывает ошибка на регистрации виджета. Или данная конструкция работает только в указанной теме? (Twenty Twelve)
Спасибо огромное!!!! Очень помогла. Единственная адекватная сатья
Который раз попадаю на сайт и который раз ухожу из-за того, что неудобно читать код. Сделайте что-нибудь, авторы…
Здравствуйте, Андрей! Спасибо за ваш отзыв.
Действительно неудобно. Мы изменили цветовое оформление для кода. Может быть стало менее симпатично, но гораздо читабильней. Наслаждайтесь)
за закрытие пхп-тега в теле метода и вывода таким образом HTML программиста сразу нужно усыплять) но на программистов WP это не распространяется, т.к. им приходится придерживаться кодекса
а вообще есть include и верстка должна быть в файлах шаблонов, а не классов. понимаю, что в чужой монастырь со своим уставом не ходят, но, интересно, как вы сами к этому относитесь. вам не жмет?
add_action( ‘widgets_init’, function(){
register_widget( ‘WP_book_Widget’ );
});
Parse error: syntax error, unexpected T_FUNCTION in /home/users/s/space-studio/caraudio-school.ru/wp-content/themes/mytheme/functions.php on line 34
лучшая статья, получилось с первого раза сделать виджет
А если нужно 2 виджета сделать? какие названия должны быть уникальными?
Хорошая статья. В интернете очень мало информации на эту тему
Просто и суперски. Мучился, искал инфу. Кругом куча кривого кода с тоннами воды. Спасибо большое!
Отдельное спасибо за вывод записей из выбранной рубрики! Огромнейшее спасибо. Мне, к стати, это и нужно было найти, для слайдера записей! =)
Рад, что статья оказалась вам полезной :)
Статья супер.
подскажите как например вывести в списке все посты.
Вожусь, что то не получается.