Metro Magazine Responsive WordPress Theme
Metro Magazine — это мощная тема, выполнена в стиле Metro, и переведенная нашим сайтом на русский язык, для вашего удобства. Переведено все: документация, сама тема, виджеты, настройки темы. Вам достаточно только установить тему, добавить демо-материал и ваш сайт готов!
Она разработана специально для блогов, интернет-журналов или газет. Эта тема гибкая в настройке, обладает адаптивным дизайном, благодаря которому ваш сайт будет правильно отображаться на всех устройствах.Создана с помощью передовых HTML5 и CSS3 технологий.
Экономьте на установке, благодаря русской документации
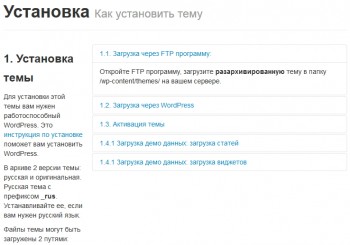
Полностью переведенная на русский, адаптированная под русского читателя версия документации позволит вам без проблем установить эту тему для WordPress самому.
Сэкономьте на мобильной версии сайта
 Ваш сайт будет правильно отображаться на всех устройствах, от настольных компьютеров до мобильных устройств, благодаря, адаптивной верстке. Сайт сам будет адаптироваться под различные экраны, что избавит вас от необходимости делать мобильную версию.
Ваш сайт будет правильно отображаться на всех устройствах, от настольных компьютеров до мобильных устройств, благодаря, адаптивной верстке. Сайт сам будет адаптироваться под различные экраны, что избавит вас от необходимости делать мобильную версию.
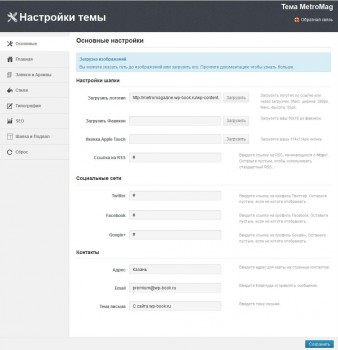
Огромное количество настроек
Вы можете изменить практически все в этой теме. Сделав ее полностью уникальной и подходящей именно для вас. Переведенные на русский настройки помогут вам в этом.
В тему входит:
20 виджетов
Более 50 настроек
4 уникальных шаблона страниц
Поддержка плагина Pools для создания опросов








А в этой теме можно сайдбары местами переставлять?
В этой теме вобще все, что угодно можно местами менять. Полностью настраиваемая.
А как сделать, чтобы виджеты слева а не справа были, то есть весь сайтбар слева?
Тема теперь бесплатная! Ура, товарищи!
Добрый день, не у меня работает lightbox на главной странице. Где покопать?
День добрый! Тема создавалась под 3.5 версию WordPress. Возможно у вас стоит более свежая.
у меня 3.9.1 все ок работает
Я помню под 3.6 был баг с лайтбоксом. Возможно в 3.9 уже исправили.
Огромное спасибо за тему !!! Искал почти месяц такого плана нашел у Вас !!! Благодарен от всей души !!!
Рад, что вам понравилось) Приходите еще у нас тут много интересного про WordPress и не только!
Здравствуйте,не подскажите где сменить белый фон сайта на свой в этом шаблоне?Спасибо.
Доброго времени суток!
В настройках темы такого нет, но я могу подсказать, как это сделать с помощью css.
Идем в админ панель -> Внешний вид -> Настройки темы -> вкладка Стили -> во вкладке пункт «Ваш CSS» -> пишем туда код:
body { background: #CCC; }
#header { background: #CCC; }
где,
#CCC заменяем на ваш цвет,а
body — указывает цвет фона
#header — цвет шапки с меню
а если вместо фона свою картинку прописать?
body { background: url(путь до вашей картинки); }
чтобы лучше понять, что вы делаете почитайте в целом о css и свойстве background в частности
А как добавить иконку домика в меню (как на демо сайте) для перехода на главную страницу?
как убрать циферки и надписи (1 год назад) в отображаемых верхних записях? Заранее благодарю за помощь :-)
Добрый день, Сергей!
Можно так: пройдите на вкладку «Внешний вид» -> «Редактор» в админке. Убедитесь, что открылся файл Таблица стилей (style.css). В нем в самом низу пропишите сл. код.:
#top-stories .date, #top-stories .number{ display: none; }Спасибо! получилось!
Приветствую!
Я читатель (вы одни из 5 закладок в моем браузере) ваш уже давно, осмелюсь обратиться к вам за помощью.
Подскажите, пожалуйста, как удалить дату и время публикации поста, которая отображается на главной странице?
Внутри записи удалил, а вот тут никак не удается.
Тема Metromag.
Спасибо заранее!
Здравствуйте, Петр!
Рад, что Вы с нами))
Уточните в каких именно записях надо убрать дату. На главной дата есть в шапке, под слайдером в статьях, в боковых колонках справа.
Спасибо, но уже сам догадался. Использовал удаление упоминаний даты и времени в cat1-5, posts, textposts.
Вышло ровно так, как нужно. Нужные мне функции не пострадали
Рад, что Вы разобрались. Надеюсь ваш ответ поможет другим.
Пользуясь случаем хотел бы спросить. Про что, Вам было бы интересно читать на нашем блоге?
Было бы очень круто если бы осветили методы создания и оформления лонгридов на движке WordPress.
Типа blog.tilda.cc/longreads
Были бы лидером настоящим. т.к. по вп мало всего. можно темы освещать полноценные для созданиях ридов, полноэкранные)
Спасибо за рекомендацию! Тема действительно интересная и заслуживает внимания.
На вордпресс 3,9,1 Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
Все ок, разобрался, работает, спасибо
все, разобрался, работает, спасибо
Разобрался, спасибо ,все работает
Ребята по какой то причине пропали картинки на главной странице, хоть с начала двигались.
Добрый день! Как вообще добавить картинки на главную ниже шапки сайта.
Подскажите почему у меня тема на английском языке после инсталляции? Сам вордпресс на английском, можно ли переключить язык темы?
Дело в том, что язык темы берется из языка WP. Однако, вы можете схитрить. В папке с темой найдите файлы с названием ru_Ru.po и ru_RU.mo и переиминуйте их в en_EN.po и en_EN.mo. Таким образом ВП будет думать, что это англ. перевод, но на самом деле он будет русским.
Подскажите, а как сделать, чтобы название сайта было в титле только на главной, а то прописываешь, в админке тогда она идет со всеми страничками
Добрый день, возникла такая проблема с установкой темы: Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Подскажите что делать.
Не получается установить — выдаёт «В теме отсутствует таблица стилей style.css»
Наталья, распакуйте скачанный архив. В нём документация и сама тема. Вот её и надо установить. Я сначала тоже не въехал.
Доброго времени суток! Тема очень интересная, большое спасибо. С установкой проблем не возникло, в инструкции все подробно и доступно написано. У меня вопрос: можно ли как нибудь поменять цвет горизонтального меню, черный как-то не очень мне нравится. За ранее спасибо!
Доброго времени суток! Подскажите плизз как сделать главную страницу с 2-мя сайтбарами и остальные с 1-м сайтбаром?
Заранее спасибо
Отлично! подойдет для путешественников.
Прошу прощения, что вмешался… У меня похожая ситуация. Давайте обсудим.
Какая ситуация?
А можно ли в этой теме один сайдбар убрать? что бы она 2х колоночная была на страницах сайта, а на главной как есть осталась?
Привет, тема шикарная, два вопроса.
Как изменить размеры сайдбара, в частности интересует крайний правый, хочу сделать его 300
и второй вопрос. на главной странице, при наведении курсора на изображение, появляется значок лупы и ссылки, как убрать
Если в админке нет, то только через CSS
А как именно, можете объяснить как изменить ширину сайдбара и как избавиться от значка лупы и ссылки при наведении на изображение на главной странице
К сожалению, не стоит сейчас эта тема.
k2l9sc
qph1x1
ylhwls
fjt01k
y0ltw4
r2eupw
tir69g
cpp4qv