Magazino
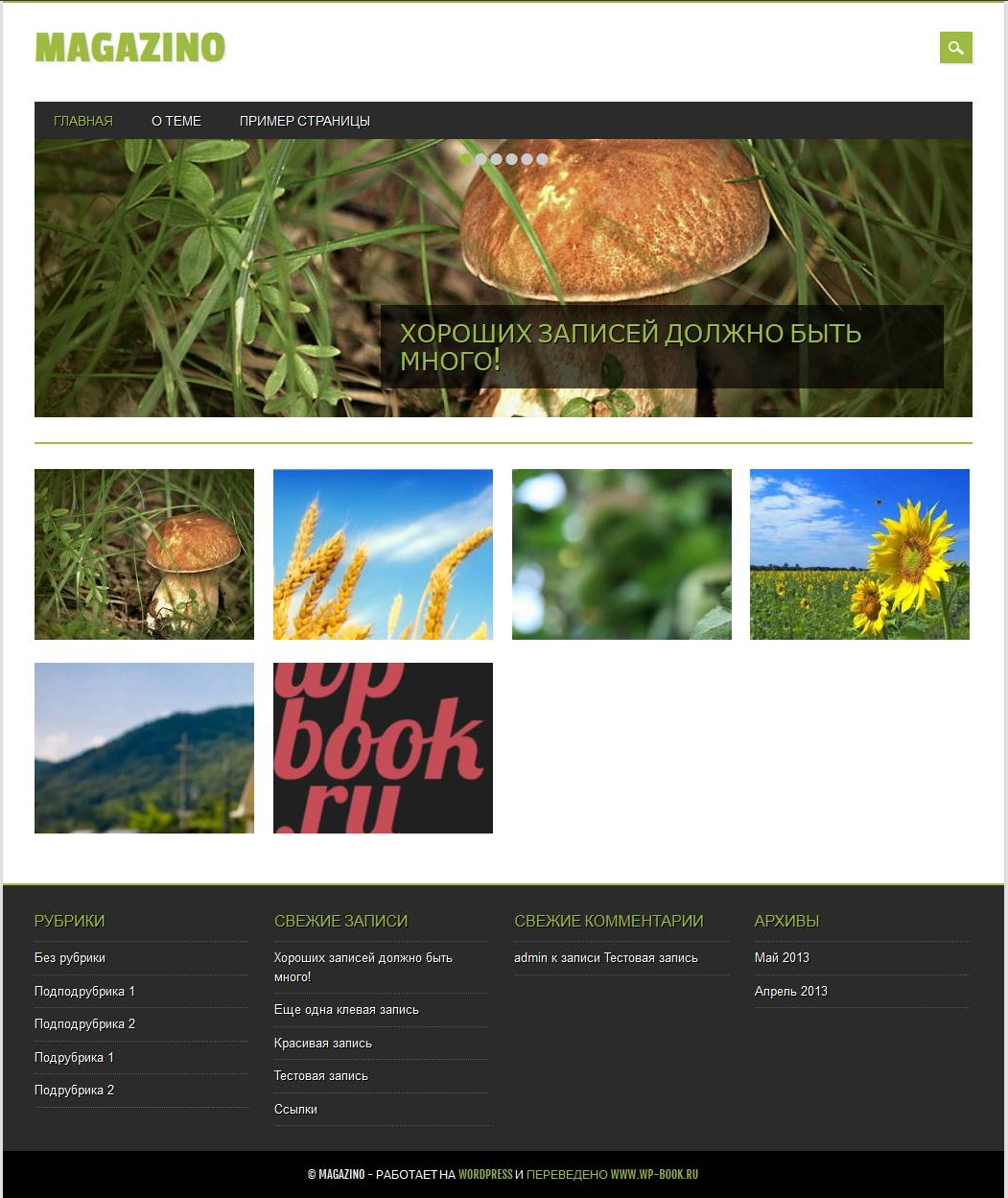
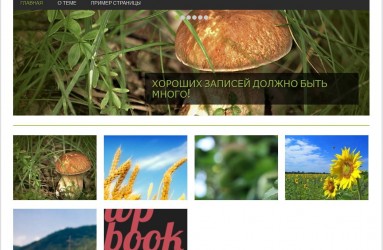
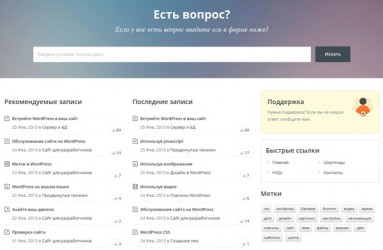
Magazino — русский шаблон wordpress со слайдером и плиточным выводом записей.
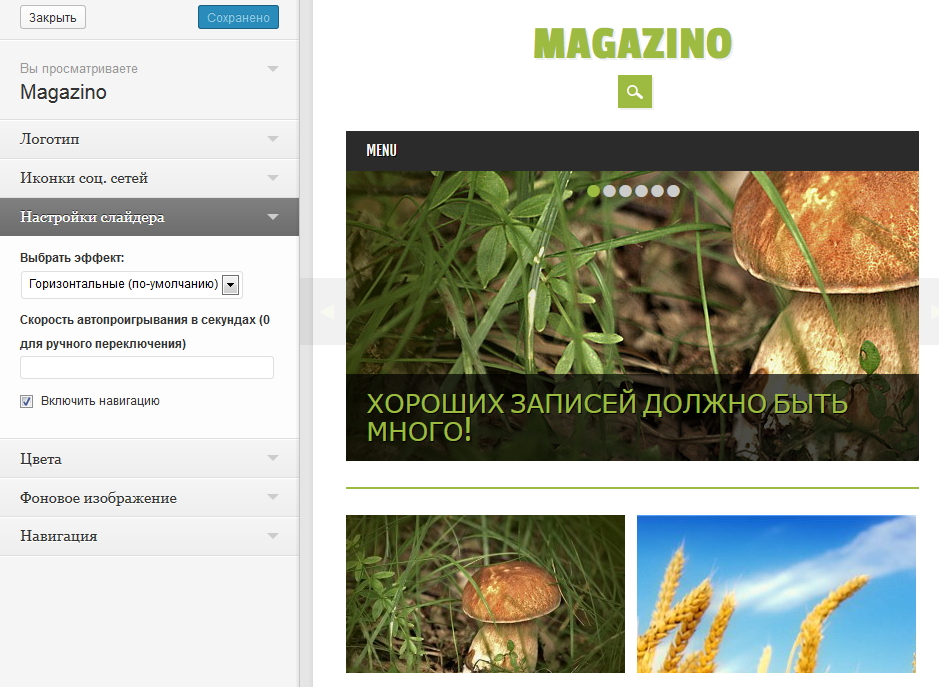
Также имеются настройки. Есть возможность настроить эффекты перехода, скорость автовоспроизведения, а также скрыть или показать навигацию для слайдера.
На выбор предоставляется возможность добавить большое количество социальных сетей.
Но самое главное это прекрасный дизайн, напоминающий тему Emphaino, но только со слайдером.
Похожие темы
Dknote — аддаптивная тема для блога
Довольно необычный шаблон, который подойдет для блога. Его особенностями являются аддаптивность, та... »
Infosource
Этот шаблон для wordpress выделяется отдельным полем под мета информацию слева от записи. »









как в этой теме вставить фотографии в слайдер? всю голову сломала, ничего не получается.
Ольга, в слайдере выводятся последние записи. Соответственно картинки для слайдера берутся из миниатюр записи. Миниатюры можно настроить при редактировании записи, справа есть такой пункт. Если вы не разобрались, то отпишитесь в комментах и я сделаю подробное руководство с картинками :)
Доброго! Если можете ткните в файл и какая строка, где можно поменять цвет названия и оформления дизайна сайта (в частности фон главного меню).
Спасибо.
Доброго! Файл называется style.css, строка 477 называется
nav[role=»navigation»] div.menu {
background: #2B2B2B;
}
Эту строку и надо менять.
Здравствуйте! А как слайдер сам включить? Нет слайдера((( А тема очень хорошая!