Выбираем Фреймворк для настроек в теме
Многие начинающие, да и не начинающие тоже, разработчики тем для WordPress сталкиваются с проблемой добавления настроек в тему. Как добавить настройки в тему WordPress? Кажется, что это сложно и придется писать тысячи строк код, чтобы добавить их. Если вы из числа тех, кто так считает, спешу вас обрадовать, есть более простое решение – Фреймворки, добавляющие настройки.
Эта статья будет полезна как начинающим разработчикам, так и уже продвинутым. Начинающие узнают, как же все таки добавить настройки в тему без проблем, а продвинутые узнают новые для себя Фреймворки, возможно, они вам больше понравятся. Итак, мы начинаем.
1) Slightly Modded Options Framework
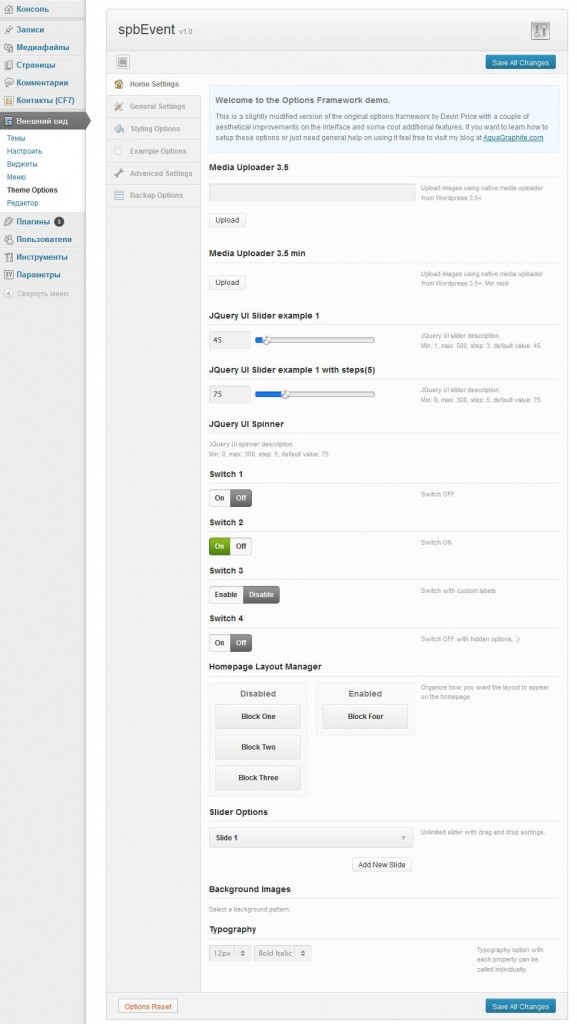
Этот Фреймворк, пожалуй, мой самый любимый из всей подборки. Именно поэтому он идет первым. Почему он? Да потому что в нем огромное количество возможностей и простая установка. Давайте посмотрим часть функционала:
- Медиа-загрузчик (расширенный и упрощеный)
- Выбор цвета с помощью Color Picker
- Потрясающие настройки слайдера. Именно за это я больше всего люблю это расширение для WordPress
- Возможность настроить расположение блоков
- Возможность сбросить настройки
- Подключение Google Fonts
- Различные переключатели, текстовые поля и выпадающие списки
- Возможность скрывать опции
- и много другое
Действительно мощное решение на все случаи жизни!
Установка:
Вам нужно скопировать папку admin в корень вашей темы и в файле functions.php прописать следующий код <?php require_once ('admin/index.php'); ?>
Настройки для изменения можно найти в файле admin/ functions/functions.options.php. В скачанном архиве представлены все настройки, если не изменять этот файл, то можно увидеть все, что есть в этом Фреймворке.
Подробнейший разбор этого плагина, со шпаргалкой по его использованию вы можете прочитать в отдельной статье, которая выйдет в ближайшие дни.
Применение настроек:
Для использования настроек необходимо прописать следующий код :
<?php global $smof_data; ?> // настройки хранятся здесь <?php echo $smof_data['media_upload']; ?> // используйте $smof_data['id'] для отображения необходимой настройки
Использование в коммерческих целях:
SMOF распространяется по лицензии GPLv3 и это значит, что вы без проблем можете его использовать в коммерческих продуктах. Но все же разработчики крайне рекомендуют указывать ссылку на разработчика, что и я вам советую. Все таки можно немного попиарить разработчиков такого классного Фрейморка.
2) Options Framework
Тоже не плохой вариант. Однако, в нем я не нашел настроек для слайдера, да и визуально он выглядит похуже. Хотя когда я только начинал разбираться в вопросе настроек для WordPress, то именно этот плагин попался мне первым на глаза.
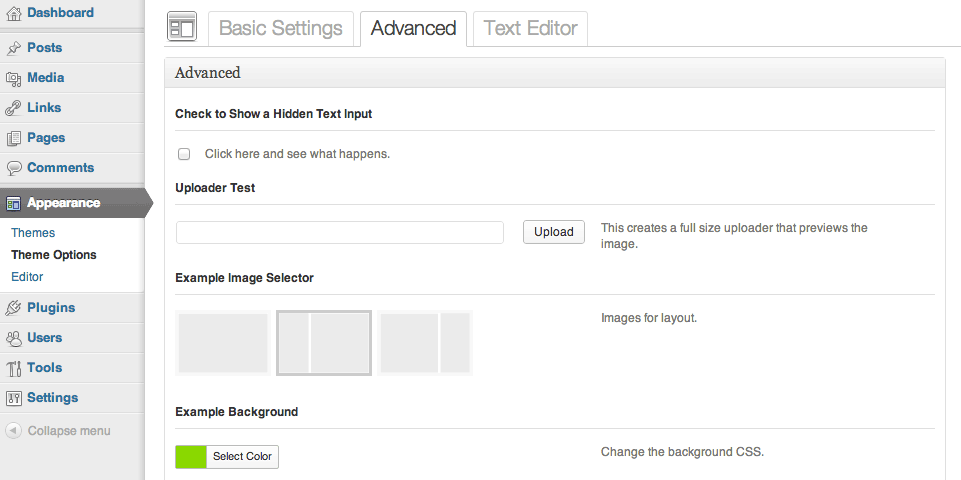
В возможности входит:
- Различные выпадающие списки, текстовые поля, чекбоксы и т.д
- Загрузчик изображений
- Выбор цвета
- Текстовый редактор
- и другие мелочи
Установка:
Тут все очень просто. Ставим как стандартный плагин для WordPress и копируем файл options.php из папки options-check с архива из githab. Так, что в любом случае придется скачать и ту и ту версию.
Плюсом такого подхода является простота установки.
Минусом – если нет плагина, то нет и настроек, т.е. этот вариант не подходит для массового производства тем.
Возможно, Options Framework существует и в варианте файлов для темы, без установки плагина. Но я его не нашел. Наверное плохо искал :) Если кто-нибудь знает откуда можно другую версию скачать, пишите в комментариях, я добавлю в статью ссылочку.
Применение настроек:
В нужном месте вызываем необходимую настройку с помощью кода.
<?php echo of_get_option('здесь id настройки', 'no entry'); ?>
Использование в коммерческих целях:
Options Framework распространяется по лицензии GPLv2 и это значит, что вы без проблем можете его использовать в коммерческих продуктах. Опять же ссылка на разработчика приветствуется.
3) Redux Options Framework
Этот фреймворк является продолжением NHP Theme Options. Так как NHP давно не обновлялся можно о нем забыть и использовать Redux. В плане дизайна он лучше, чем предыдущий, но отсутствие настроек слайдера не позволяет ему тягаться с первым. Однако, возможность сохранить и загрузить настройки очень приятная фишка.
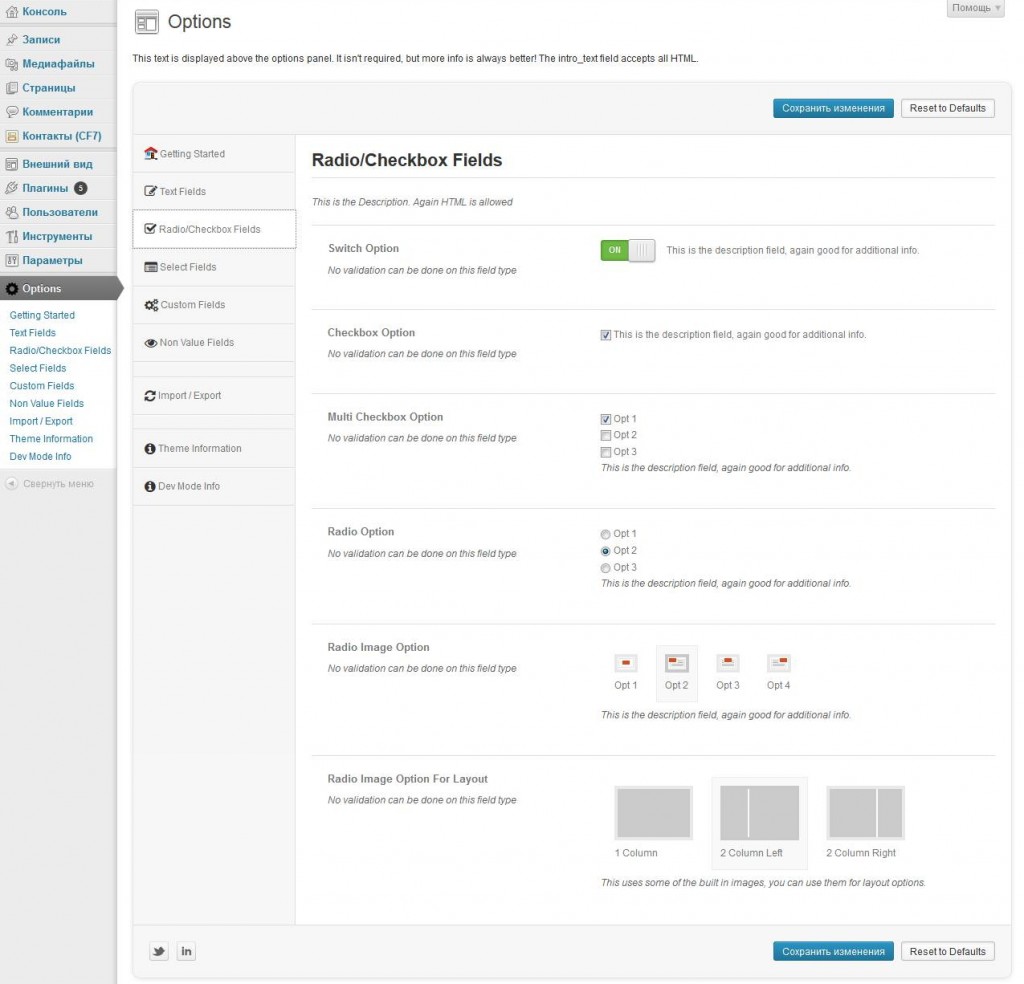
Его возможности:
- Различные выпадающие списки, текстовые поля, чекбоксы с различными проверками на почту и т.д.
- Загрузчик
- Выбор цвета
- Текстовый редактор
- Графические переключатели
- Google Fonts
- Импорт/Экспорт настроек
- и другие мелочи
Установка:
Создаем папку admin в папке с темой и в нее копируем папку options и файл options.php из архива. В файле functions.php вставляем строчку <?php include_once(‘admin/options.php’); ?>. Файл options.php отвечает за настройки.
Применение настроек:
Тут все немного посложней, чем в предыдущем случаях. Для начала нам необходимо подключить настройки с помощью функции <?php $options = get_option('option_name'); ?> Где ‘option_name’ это элемент массива $args[‘opt_name’] в файле options.php. По умолчанию он ‘twenty_eleven2’, но вы можете изменить его на любое другое, к примеру, на название вашей темы.
Второй шаг – это вывод необходимой настройки. С этим проще. Для этого используется код <?php echo $options['unique_id']; ?>Где ‘unique_id’ это id конкретной настройки. Найти можно в options.php.
Использование в коммерческих целях:
Redux Options Framework распространяется по лицензии GPLv2 и это значит, что вы без проблем можете его использовать в коммерческих продуктах. Опять же ссылка на разработчика приветствуется.
Заключение
Существуют еще и другие фрейморки настроек темы для WordPress, но они либо слабенькие, либо давно не обновлялись. Да и трех представленных в статье вам хватит более, чем. Если у вас есть свои решения, то не стесняйтесь делиться ими в комментариях!




Спасибо, Вам. Очень интересный пост. Не знал что есть такие фреймворки для тем. А для своего создания меню настроек в теме очень трудно? :)
Рад, что вам помог мой пост. Со времен написания поста, Redux Framework вышел у меня на первое место, т.к. в нем есть визуальный редактор. Найти его можно в виде плагина на официальном сайте WP или же скачать с гитхаба.
Что касается вопроса по созданию своих настроек, то это возможно, но нужен хороший уровень в знании WP и PHP, особенно циклов. По правде, сказать сейчас уже нет смысла создавать свой фрейморк настроек, т.к. полно уже сделанных под разные вкусы и потребности.
Спасибо, что ответили. Очень помогли. Так и не смог использовать Slightly Modded Options Framework, возможно где-то, что-то, не до понял. Попробую Redux. Успехов Вам! :)
Скажите вывел фраймворк в админке (подключением строки в файле функтион ) — а вот делаю настройки а на самом сайте ничего неменяется — что еще надо сделать?
Спасибо!
Вы прописали перед head — < ?php global $smof_data; ?> для инициализации настроек?
Проверьте имя настройки. Может оно отличается.от того, что вы указывали в массиве настроек.
Да заработали настройки — а вот непойму — почему шрифт на сайте ненаходит новые ?
пишу на английском как и в админке?
П.С. Все сделал как в админке в примере вставил название шрифта в сам тег
А вы их в css подключили?
Нет а где надо?
И скажите пож — redux framework примерно так само настраивается?
Я его на сайте так и вывожу как в примере в админке:
EN teksr
Там также выводится .НО текст меняется и шрифт видит а на сайте нет
Советую почитать про @font-face для подключения шрифтов и css в целом. Возможно вы, что то делаете не так.
А неподскажите случайно фреймворк который на фроненде позволяет пользователю менять стили шаблона?
На сайте много информации на эту тему.
Выбираем фрейморк для настроек в теме: http://www.wp-book.ru/vybiraem-frejmvork-dlya-nastroek-v-teme/
Разбираемся в моем любом фреймворке (на момент написании статьи): http://www.wp-book.ru/razbiraemsya-v-slightly-modded-options-framework/
Используем встроенные возможности WP по добавлению настроек: http://www.wp-book.ru/theme-customizer/
Можно в WordPress плагин попробовать Redux что бы понимать что к чему наглядно. А вообще спасибо за тему, интересно.
Спасибо
помогите разобраться с установкой и настройкой options-framework-plugin , файл options.php из папки options-check с архива кидаю в корень с шаблоном сайта а дальше как настроить проблемно подскажите пожалуйста
Автору большущий респект, от души !
Очень помог разобраться с этими фраймами так как в инете уроки и все на Английском. По Вашим расписанным урокам быстро понял что к чему.
Имею опыт работы с данным фреймворком, довольно гибкий, пример сайта — ibrain.com.ua/babysitter